记一次拖了一个学期的 dubug 经历
本文最后更新于:June 1, 2023 9:58 PM
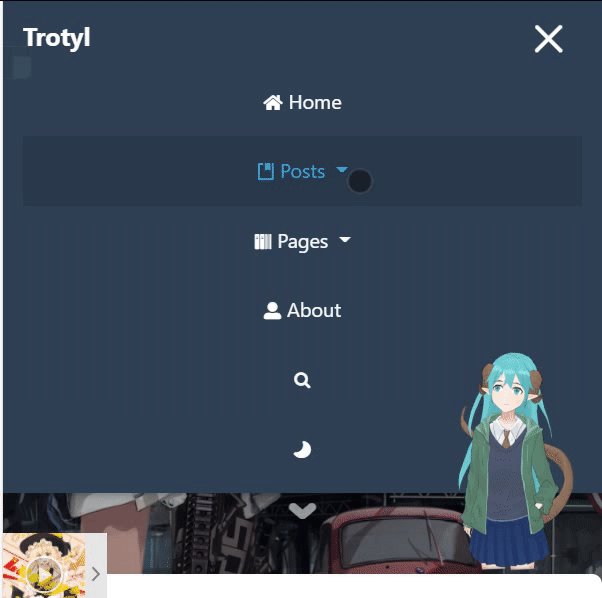
事情是这样的,这学期刚开学的时候我发现我的博客在手机端和宽度不够的情况下导航栏出 bug 了。

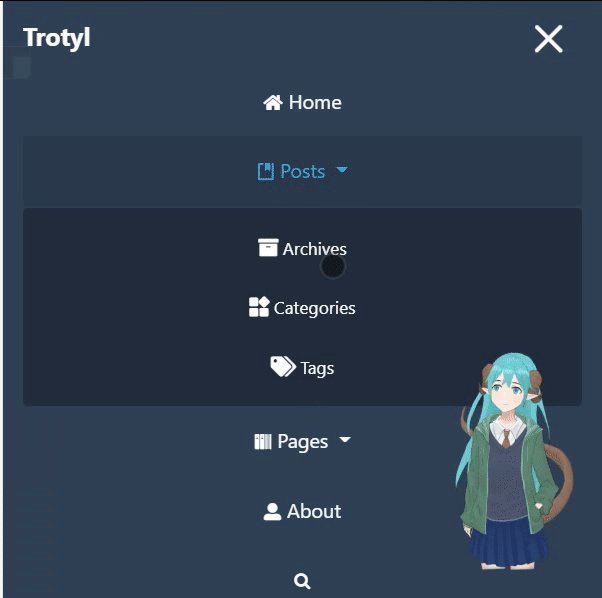
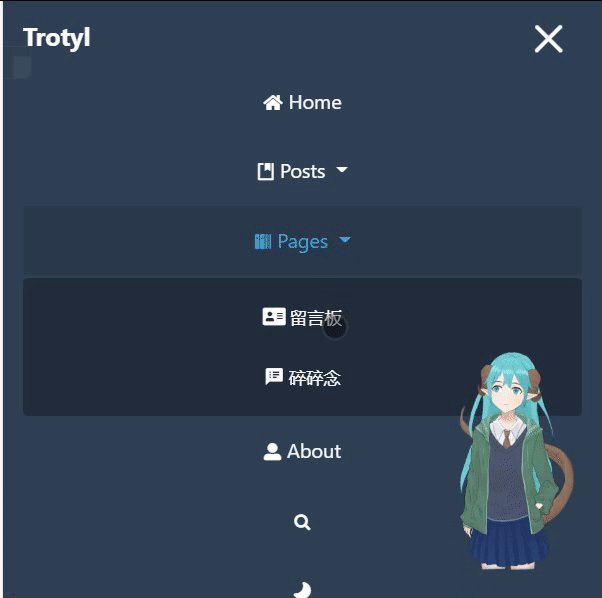
像这样,导航栏收不回去,且 Posts 和 Pages 不能展开。
我给 fluid 写了一份 issue,不过 fluid 作者说是我可能有插件和它冲突了。当时我正好懒 + 这个 bug 对电脑端使用影响不大所以我就没去动它。
今天正好有空所以我就把它修完了,这里记录一下吧,花了我两三个多小时草。结果发现是一个很小的问题导致的。
问题排查
先找到 fluid 官方的网站 demo 和我的对比一下,发现当它的导航栏展开了以后,右上角会变成 「X」的图标。
打开它的 html 源代码搜索 「nav」和我的对比一下,发现我的在展开的时候它的类不能成功变成 class="navbar-col-show",但是在没有展开的时候所有地方都是一样的。
所以应该是导航栏的 js 出问题了。
我先是以为我的 nav.ejs 文件出错了,然后浪费了很多时间排查这个文件和引入它的地方有没有出错。
然后搞了半天,想想不行,打开 EventListener 的 click 和官方 demo 对比,发现我的多了奇奇怪怪的几个文件,不能确定其中哪几个是我网站的插件。排查了一下发现,只要 remove 掉 两个 events.js 之一和 debugger:///VMxxx jquery.min.js 导航栏就好了。其中 events.js 能让图标成功变成「X」, debugger:///VMxxx jquery.min.js 能让导航栏成功折叠和重新展开。

下面一步花了我最久的时间:排查到底是哪里引入了这俩不用的 js。
问题解决
第一步,找到哪里引入了 jquery
我在页脚那里的 CDN trace 确实有用到 jquery,但是那里我引入的是 3.2.1 的 jQuery,而非 3.6.0(EventListener 那里的 VMxxx jquery.min.js 版本)。我恍然大悟,莫非是 fluid 自带的 jquery 和这个冲突了?但是我如果不在页脚那里引入 jquery,CDN trace 就不能正确显示了,所以看来是得把主题自带的 jquery 给删了。用 VsCode 找到引入 jquery 的地方:scripts.ejs,然后把引入 jquery 那行给注释掉 <%- js_ex(theme.static_prefix.jquery, 'jquery.min.js') %>
好,现在导航栏可以自由展开折叠了,但是右上角的图标还是不能正确显示。得找到哪里 引入了第二次 events.js
第二步,找到哪里引入了第二次 events.js
用 VsCode 搜索「events.js」发现我只在 scripts.ejs 里引入了一次。但是为什么在网站的源代码里会显示两次 <script src="/js/events.js"></script> 捏。最后发现我在 footer.ejs 最底下引入了一次 scripts.ejs。凎,应该是上次更新主题的时候没删干净。
撒花
嘿嘿,这样导航栏的 bug 就被完美解决啦。成功又水了一篇。